22. Sharing Memories of a Shared Memory Architecture

While I enjoyed prototyping my 3D software in Common Lisp using AKCL, my work would eventually need to be integrated into the rest of the shared memory architecture. Especially as artists were brought on board to put our tools through their paces.
So I ported my software to C and began implementing a number of tools for doing facial animation, culminating in a mixer-style control board UI panel for creating facial animation targets. Consisting of a row of vertical sliders like those in a music mixing station, the panel allowed the user to create a new facial expression by blending (mixing) from a palette of existing expressions.
This resulted in my first conference presentation. “Tools For The Animation of Facial Expressions Using Computer Graphics” was presented at the 134th SMPTE Technical Conference, 1992.
Taarna really had a very cool vibe. In terms of the work, Pierre Lachapelle was a believer in giving his developers the freedom to do research and pushing the state of the art in 3D computer graphics. The technical infrastructure was excellent, from the cutting edge software architecture, to the SGI workstations and the large SGI server (I can’t remember the model, but I think it had 8 or 16 processors) which stood in its own glass-enclosed computer room.
And all of this located in a historical building with beautiful old stairs, brick walls, wooden rafters, overlooking the stained glass windows of the Basilica next door.

Design & Code
Tweaking a system based on genetic algorithms requires a lot of iterations. So many that I decided I needed a better workflow. They say necessity is the mother of invention.
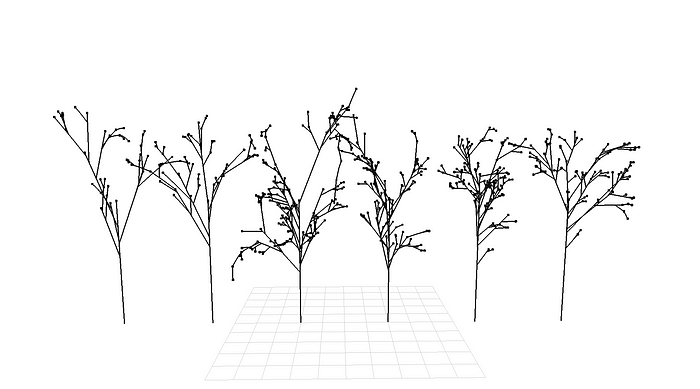
To generate an image such as the one above, which shows (from left to right) a tree and five successive mutations, I would do the following:
- Switch from the CCL OpenGL window to Emacs
- Navigate to the correct Emacs buffer using
C-x b - Compile the expression to create the six trees using
C-c C-c - Switch back to the OpenGL window
- Press and hold the spacebar to watch the trees grow over time
This whole thing took a half-dozen keystrokes and as many seconds. It was becoming tiring.
So I organized the process as shown in the listing above. I wrote a generate-scene method, and set it to execute the test code, which I wrapped up in a function.
Then in the #/keyDown method of the OpenGL viewport I added key bindings to generate the scene (x) and to grow the trees over 100 frames without having to rerfresh the view (c). Finally, I combined these two steps into one key (v), because who wants to press two keys when one will do?
My iteration turnaround time went from several seconds to almost instantaneous.
